Assalamu’alaikum Wr.wb
Selamat Sore
 |
| dropdown menu |
Pada kesempatan kali ini hendi akan share tutorial bagaimana cara
mengimplementasikan bootstrap Dalam pembuatan website. Bootstrap sendiri
merupakan framework front-end yang memudahkan kita dalam mengembangkan sebuah
website agar terlihat lebih cantik dan responsive sehingga tampilannya tidak
terlihat kaku. Kita bisa menggunakan bootstrap untuk design template suatu web
dengan tampilan yang menarik dan juga bisa digunakan untuk membuat template web
yang responsive sesuai dengan kebutuhan kita.
Namun
sudah tahukah anda bagaimana cara menggunakan Booststrap itu sendiri??
Cara
menggunakan Bootstrap yaitu sama dengan ketika kita menggunakan css ekternal,
kita tinggal memanggil file pendukung yang sudah tersedia dalam bootstrap itu
sendiri, bisaanya file yang kita perlukan terbagi ke dalam beberapa folder
yakni :
1.
Css
2.
Fonts
3.
Js
Folder css
digunakan untuk meletakkan file css dari bootstrap, folder fonts merupakan
folder yang di dalamnya terdapat beberapa font yang disediakn oleh bootstrap, namun
kita juga bisa menambahkan fonts kita sendiri ke dalam folder dengan fonts yang
sesuai dengan kebutuhan. Folder Js merupakan folder dari file-file javascript.
Intinya 3 folder diatas adalah untuk memudahkan kita meletakkan atau menyimpan
file yang sesuai dengan exstensinya dan juga filenya tidak campur-campur
sehingga pemanggilan file bisa dilakukan dengan lebih mudah.
Baiklah selanjutnya hendi akan menjelaskan
bagaiman cara penulisan dan pemanggilan file bootstrap. Namun sebelum mengikuti
tutorial ini anda diharuskan untuk mendownload file Bootstrap, untuk
mendownloadnya kunjungi laman ini http://getbootstrap.com/
Berikut adalah isi dari masing-masing folder dan bisa dilihat dari gambar di bawah ini:
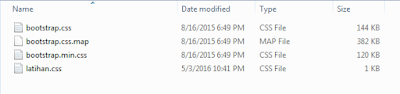
Folder css
Gambar 1.1
Folder Fonts
Gambar 1.2
Folder Js
Gambar 1.3
Setelah file yang kita
butuhkan sudah terdownload maka langkah selanjutnya adalah membuat file untuk
memanggil Bootstrap. Pada contoh kali ini saya akan membuat satu file
index.html sebagai contohnya.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial Bootstrap</title>
<!-- Sets initial viewport load and disables zooming -->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/latihan.css">
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Home</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Html</a></li>
<li><a href="#">Php</a></li>
<li><a href="#">Mysql</a></li>
<li><a href="#">Css</a></li>
<li><a href="#">Bootstrap</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Download<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">Ebook</a></li>
<li><a href="#">Video Tutorial</a></li>
<li><a href="#">Source Code</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
<div id="wrap">
<div id="main" class="="container" clear-top>
<p><h1 align="center">Tutorial perancangan web menggunakan Framework Bootstrap</h1></p>
</div>
</div>
<div class="footer"><h4>HendiTecnoWeb © 2016 All Right Reserved</h4></footer>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
File index.html tujuannya adalah ketika kita mengakses alamat dari file web yang kita buat melalui browser maka yang tampil/di load adalah file index.html tersebut,intinya file index itu adalah jembatan dari file-file yang lain. File index.html sudah kita buat selanjutnya adalah membuat satu file css untuk membuat footer yang posisinya tetap berada dibawah meskipun tidak ada artikel pada index.html yang sudah kita buat. Untuk file Cssnya saya beri nama latihan.css
latihan.css
html, body{
height: 100%
}
#wrap{
min-height: 100%;
}
#main{
overflow: auto;
padding-bottom: 150px;
}
.footer{
position: relative;
margin-top: -75px;
height: 75px;
clear: both;
padding-top: -20px;
background-color: #E7E7E7;
text-align: center;
outline-width: 8px;
outline-style: ridge;
outline-color: #0F0F0F;
}
h4{
text-align: center;
color: #0F0F0F;
}
NB
Untuk mengakses file bootstrap harus sesuai dengan alamat dimana file bootstrap di simpan contohnya diatas script yang digunakan untuk mengakses file bootstrap yaitu sebagai berikut
Script untuk memanggil file css dalam bootstrap
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/latihan.css">
perintah dasarnya adalah <link href="nama folder/nama filecss.css">
script untuk memanggil file javascript dari bootstrap
Pada halaman bootstrap script untuk memanggil file bootstrap diletaakkan
pada bagian paling bawah yaitu berada diantara tag <body></body> dan untuk tag-tag yang lainnya
diletakkan diatas script yang digunakan untuk memanggil file javascript contohnya sebagai berikut
<body>
ini tempat untuk tag-tag yang lainnya
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
Setelah semuanya file diatas sudah dibuat kita tinggal menjalankannya di Browser, filenya saya simpan di dalam folder htdoc milik xampp dan saya buat folder lagi dengan nama latihanku. Sudah familiar tentunya agan-agan dengan xampp, file-file yang kita buat termasuk kedalam bahasa stylesheet jadi meskipun tidak akses melalui localhost dan disimpan pada folder htdoc juga bisa, namun disini tujuannya adalah untuk memudahkan kita dalam belajar Bootstrap dan kawan-kawannya hehhe ;). Untuk mengakses file yang sudah kita buat yaitu dengan menggetikkan http://localhost/latihanku/ dan jika berhasil maka hasilnya seperti gambar dibawah ini:
Tampila Web
Gambar 2.1
Tampilan Mobile
Gambar 2.2
Gambar 2.3
Pada gambar 2.3 merupakan tampilan mobile dan tampilannya sudah responsive sehingga meskipun web yang kita buat diakses di dalam Smartphone/mobile akan tetap terlihat bagus, tersunsun tampilannya dan tidak Acak-acakn itulah salah satu kelebihan dari framework Bootstrap.
Untuk file latihan diatas biasa anda download
disini.
Sekian Tutorial mmembuat header dan footer dengan bootstrap kurang lebihnya hendi mohon maaf.
Kritik dan saran yang membangun dari anda kami butuh untuk untuk menyempurnakan artikel ini.
Wassalamu'alaikum Wr.wb